はじめに
こんにちは!テコンドーです。
リクルートが開催したスピードハッカソンに参加してきたのでその様子をご報告します!
このイベントは、去年から開催されているもので、
主にフロントエンド側でのパフォーマンスを上げることを目的としたハッカソンです。
競技の概要はあとで説明します〜
参加までの流れ
- エントリーシート
- コーディングテスト
の二つの結果で合否が決まりました。
エントリーシートには、
- フロント側のパフォーマンスチューニングの経験は?
- 技術スタックの詳細
- 一番自身のある成果物とその詳細
などを聞かれました。
コーディングテストは、AtCoderで出題されるようなアルゴリズムの問題です。
とは言っても難解な問題ではなく、AtCoderであればBeginnerContestのC問題くらいの難易度でした。
前に似た問題を解いたことがあったので時間内に全て解き終わることができ、一週間ほどで合格通知が来ました。
フロント側のパフォーマンスチューニングの経験はなかったので、そこが心配でしたが大丈夫でした。
会場でいろんな人に話を聞くと
- チューニング経験なし
- コーディングテスト全問不正解
でも参加されていた方がいたので、運がよければ初学者でも参加できるかもしれません!!!
スケジュールは以下のようになっていました。
11:00 ~ 11:15 競技説明
11:15 ~ 競技スタート
昼食
16:30 競技終了
16:30 ~ 懇親会・結果発表・社員の方のLT
18:00 終了
ほんとはもう少し長めのスケジュールだったのですが、コロナウイルスの影響で早めに帰宅させるために少し短縮されたスケジュールになったと聞きました。
概要
Webページの表示速度で算出されるスコアをもとに一番を決める大会です。
意図としては、制約を外した状態でどこまで軽くなるか、改善できるかを体験させることです。
これによって最終ゴールを見据えた状態で改善活動ができます。
言われていたのは、
パフォーマンスチューニングはダイエットと一緒!
痩せた後の姿をイメージできることによってダイエットの質を高めることができる
というものでした。
今回行うハッカソンで最終的な表示速度を体験することで、今後のチューニングのゴールが見えるようになるんですね。
今回は
- 3 ~ 4名のチームになって行う
- チームに一人メンターがつく
- Git管理されているプロダクトをクローンして開始
- 実際にホットペッパービューティー内で使われているページをベースにしたお題ページの高速化を行う
- ScoreはLighthouseのPerformanceの項目を参照する
という条件でした。
LightHouseというのは、GoogleのDeveloperToolから参照できたり、Chromeの拡張機能で用意されている機能であり、
Webページがどれくらいのユーザビリティを達成できているのかを複数の項目に関してスコアを算出してくれます。
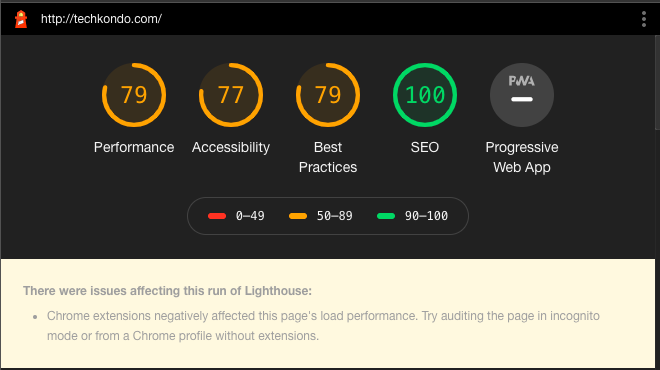
試しにこのブログのトップページのスコアを算出してみると

こんな結果になりました。様々なサイトのLighthouseの点数をまとめた記事と比較するとそんなに悪くないみたいですね。
このスコアの中のPerformanceと呼ばれる指標がページの表示速度を表しています。
今回のハッカソンでは、このスコアを上げることを目的として行います。
禁止事項
-
操作不良
-
外観のレイアウトを崩す
-
他チームへの妨害
最後の提出ページで操作不良・レイアウトが崩れている場合は減点が入るようになっています。
競技開始

作業途中、机が汚い
攻略手順としては
計測→ボトルネックの改善→計測
を繰り返していきました。
ボトルネックは、Lighthouseが教えてくれます。
スコア以外にも、遅い処理の表示と速度改善のための提案を行ってくれます。
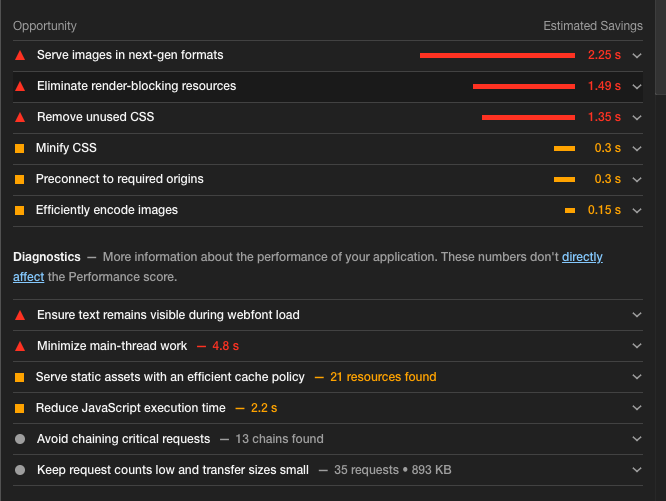
例えば下の例では、

Opportunityの欄に
Serve images in next-gen formats ~ 2.25s
という項目がありますよね?
そこがボトルネックです。
メッセージの意味としては、
“画像フォーマットにもっと適したものがあるよ!”
みたいな感じです。
このメッセージを元にして改善を行います。
Lighthouseはさらに親切でして、ボトルネックの箇所のプルダウンをクリックすると
どのように改善すればいいのかまで教えてくれます。
先ほどの画像フォーマットの件については、
https://web.dev/uses-webp-images/?utm_source=lighthouse&utm_medium=devtools
このURLに詳細が乗っており、”png,jpegをwebpと呼ばれる画像フォーマットに変換するといいよ”、的なことが書かれています。
作業は基本的にこの提案を受け入れ修正を繰り返します。
チューニング方法を全くしらなかった僕ですが、この指示に従って作業をしていくので
何をすればいいのかわからない!!!
といった状態にはなりませんでした。
とはいえ、僕たちのチームはチューニングになれた人がいなかったのでLighthouseの改善案を全て反映させる前にタイムアップになりました。
改善した点としては
- 画像フォーマットの変換
- 画像のリサイズ
- 使われていないCSS,JSの削除(unused)
- CSS.JSファイルのスペース、改行など不要部分の削除 (minify)
- テキスト圧縮
- スクリプトの非同期読み込み
- preconnectを利用した事前読み込み
などがあります。
何も知らない状態からこんだけできたので結構驚きました!
メンターさんがなぜやるのかを教えてくれるのも非常にためになりました。
その後は懇親会と結果発表、社員の方のLTを並行して行いました。
僕たちの順位は、、、、
8チーム中、、、
7位!!!
他のチームがシンプルに凄すぎました。悔しいです。
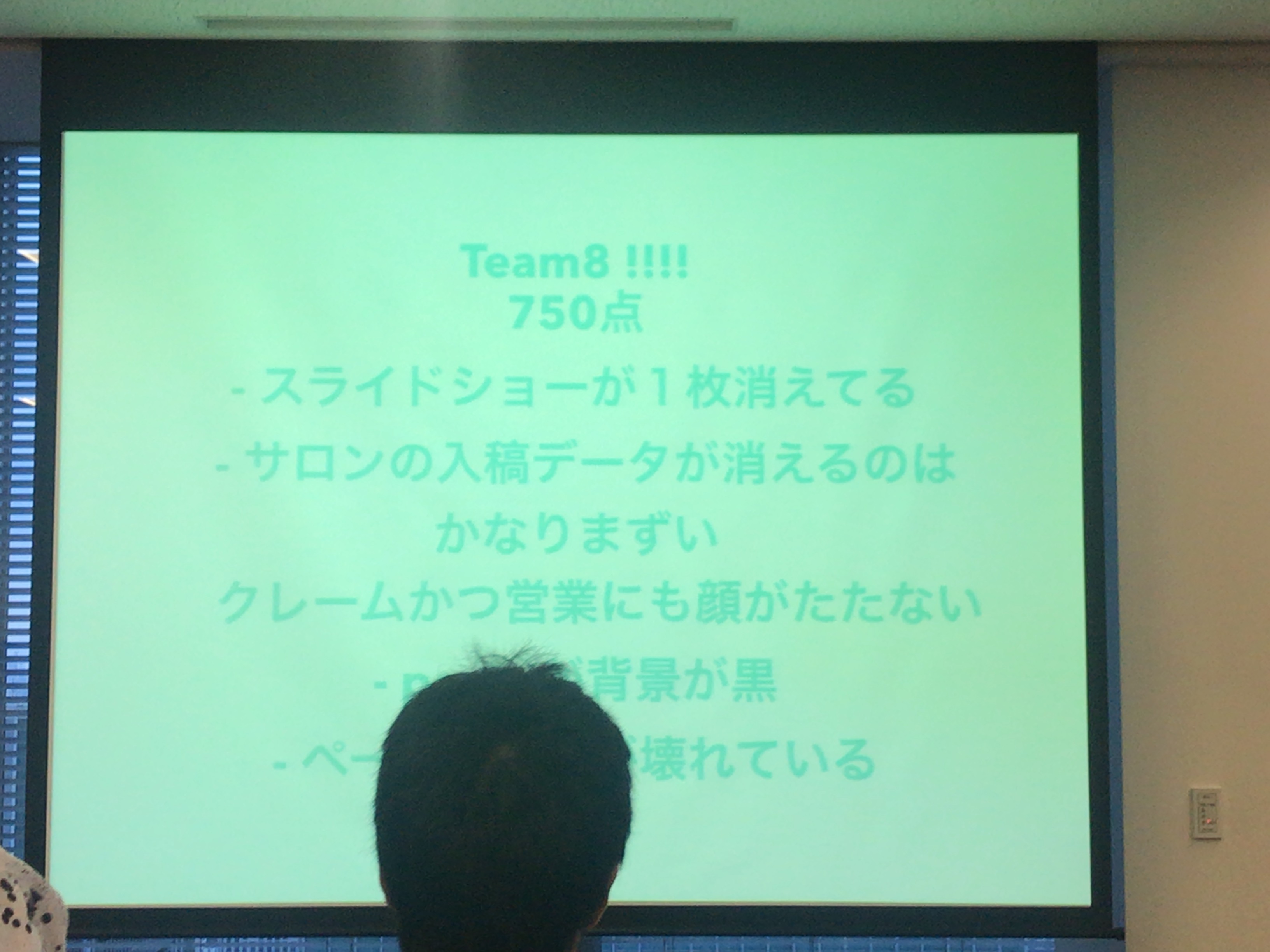
順位以外にも社員の方の講評が入ります。

僕のチームのサイトはCSS,JSファイルを考えずに色々と弄っていたので、所々で操作不良が起こってしまっていたようで、減点対象となっていたようです。
結構ボロクソ言われてますね笑
上位のチームではサイトの外観を崩すことなくCSS等を最適化していたようです。
さらにHTTP/2に変更していたり、Nginxの設定を弄っていたりと僕らが思いうかなばなかった施策を試していたようです。
脱帽ですね、、、
ただ、このハッカソンで色々学べたことは事実なので今後の糧としたいと思います!
後、パーカーもらいました!
ロゴに SPEED HACKATHON 2020 と書かれていて、結構かっこいいです。
Tシャツ、パーカーって着るタイミングほとんどないのに、なぜか無性に嬉しいですよね。
終わりに
リクルートで行われたスピードハッカソンの様子を紹介しました。
いかがだったでしょうか?
- フロントエンドエンジニアとして成長したい
- フロントエンドのチューニングがどういったものかを知りたい
- 企業のチューニングの取り組みが知りたい
などのモチベーションがあるのであれば、非常におすすめなイベントだと言えます!
レベルの高い学生に会うこともできるのでそれもポイントの一つです。
2019から開催されているイベントなので、順当に行けば来年もあるのではないでしょうか?
僕ももしかしたら来年もリベンジのために参加するかもしれません。
その時はどうぞよろしくお願いいたします。
それでは!


