お久しぶりです、テコンドーです!
8/19 ~ 8/23の間LINEの京都オフィスでインターンを経験させてもらいました。
まさか受かるとは思っていなくて、驚きました、挑戦してみるものですね。
選考の流れ、インターンの内容、良かった点などを共有します!
基本内容
人数: 15人(2タームで合計30人)
場所: LINE KYOTO オフィス
期間: 五日間(平日)
給与: 八万円
インターン内容: チーム開発
事前に知っていた内容は15人の中でチームを組み与えられた課題に対してアプリケーション開発をするらしく、ハッカソンみたいなものと聞かされていました。
インターン選考について
インターン選考には
-
プログラミングテスト
-
個人面接 がありました。
聞いた話によると600人の応募があったみたいです!LINE凄すぎぃ、、、
プログラミングテストは競技プログラミングっぽいやつです。
そこまで難しくありませんでした。コードの質も見られているようでたとえ全問正解であっても落とされるケースもあるそうです。
ここで600人が40人程度になったと聞きました。
そこから個人面談があります。
準備物としては5分間話せるようスライドを準備してくることでした。
僕はこれまで自分のプログラミング学習の流れ、インターンでの経験、成果物の説明などを行いました。
面接された方は新卒採用の非エンジニアでした。技術力はテストの方で測っているので面接では人物面を評価すると言っていました。
面接官の方が非常に話しやすく落ち着いて楽しく話せたのを覚えています。
技術以外の話では 本が大好きですっ!!! しか言ってなかったと思います。確かその時は第二次世界大戦時の極限状態で生き抜いた親子の本を読んでたのでそれを熱く語らせてもらいました。
本当に楽しく話せたし、LINEの社員の方は皆さん気さくに接してくれるのでインターン面接などはあんまり緊張しなくても大丈夫だと思います!!!
一時間ほど面接を受けて終了しました。
そして一ヶ月後くらいに合格の連絡が来ました。受かるとは思っていなかったので嬉しかったです。
面接のポイントは正直不明です笑 他の参加者に面接の時のことを聞いても塾での採点バイトの話しかしなかったと言っていた方もいました笑
その人らしさが前面に押し出されているといいのか???
よくわかりませんが、そんなこんなでインターンに参加することが決まりました。
インターンスタート 〜 開発まで
スケジュール
僕が参加したコースは五日間のコースで、スケジュールはこのようになっていました。
1日目 オリエンテーション 講義
2日目 講義 開発
3日目 開発
4日目 開発
5日目 開発、発表、懇親会
五日間なのですが、開発の時間は三日半しかありませんでした。これが後に僕たちを苦しめてきます、、、
オリエンテーション
オリエンテーションではコンプライアンスや情報セキュリティについての講義がありました。
SNSがサービスの基盤なので社会性を意識したSNS利用についてのレクチャーなどを受けました。 そしてお昼休憩を挟んでからオフィスの紹介、活動内容の説明などもありました。
会社概要の説明もありました。
聞いたことを簡単にまとめます
Misson:
Closing the distance 様々な距離を近くすることを理念においている。
四万のサーバーをオンプレで持っている。 日本以外でも様々な箇所に開発拠点がある。タイ、インドネシア、ジャカルタなど
LINE Group全体約7400名の社員が在籍 その内約2200名がエンジニア。
LINE株式会社 約2,200名の社員が在籍
内約650名がエンジニア。その中の37%が外国籍社員。
京都オフィスについて: サーバーインフラ周りの多くの要素が自社開発
自社開発している技術が多いのが特徴的でした。開発レベルも相当高そうですね。
LINE KYOTO オフィスは20人ほどの小さな拠点なのですが、半数ほどが外国籍の方でした。なので日常的に英語が飛び交っています。
僕のチームのメンターとなってくれた社員の方も外国の方で日本語では細かいところまで伝えることができずニュアンスでコミュニケーションとっていました笑。
他の参加者について
お昼頃に自己紹介タイムがあったので他の参加者がどんな人なのかを知ることができました。
今回は宿泊費が出ないこともあり、自宅から通える関西圏の学生が多かったです。それでも名古屋、東京、仙台など色々なところから学生が来ていました。
大学:
京大生が多かったです、半分くらいは京大生でした。それ以外に東大、阪大、名大、東北大、同志社などがいました。
技術的バックグラウンド:
Web系開発している人はあんまりいませんでした(意外)
競技プログラミングとか、研究でコード書いている人とかが多かったです。
研究テーマは音声認識、自然言語処理、人工知能などAI系が多かったです。一まとめにしていいのかは微妙ですが、、、
LINEではスマートスピーカーを開発しているということもあり研究室でやっていることを活かそうとする学生が多いのでしょうか。
その他:
趣味が競プロって人が多かったです。最初の選考で必要だからそういう人が多いのか?
あとは皆いい意味で普通のいい人でした笑
技術力が高い人って我が道をいく人も多いので最初は少し緊張していましたが皆気さくに話せる人ばかりでした。
あとイケメンが多かった。
オフィスの様子
オフィスの様子などを簡単に紹介します。
LINE KYOTOは四条河原町から徒歩10分ほどの場所にあります。地下から入るので初めて来た方は結構迷うと思います。

オフィスは地下と5階の二つのフロアがあります。地下はおしゃれで落ち着いたミーティングスペース、5階はオフィスって感じです。
僕たちは1日ごとにフロアを交代して作業していました。


こんな感じで畳が敷いてありゆっくりできるスペースもあります。
コーヒー等も飲み放題だったのですが、コーヒーメーカーを使いこなすことができずエスプレッソくらいの量しか出ませんでした笑 無念
開発内容について
五日間かけて実装する内容について説明します。
それぞれのチームはLINE上で動くアプリケーションをLIFFと呼ばれるフレームワークを用いて開発します。
作成するアプリの候補は事前に用意されていて、
-
Akinator
-
ToDo
-
GeoLocation
-
UNO
の四つです。それぞれのチームが希望のアプリを担当し開発していきます。 ToDo、UNOは想像通りのアプリです。 Akinatorは一時期流行ったアプリで誰かを頭に思い浮かべながらシステムから送られる質問に思い浮かべている人に当てはまるように答えていきます。それを繰り返し最終的にシステムに思い浮かべている人物を特定してもらうアプリです。
GeoLocationはLINEグループ上で食事をする際にどの場所にするのかを複数人で投票し決定することができるアプリです。詳細は後術します。
GEOとUNOに募集が集中し、見事じゃんけんに勝った僕らRedチームはGeoLocationを担当することになりました。
PCのセットアップ等を完了させ早速開発スタートです!!!

支給された相棒
LIFF SDKについて
先ほど少し登場したLIFFについてもう少し説明します。
LINE Developersから引用すると
LINE Front-end Framework(LIFF)は、LINE内で動作するウェブアプリのプラットフォームです。 LIFFに登録したウェブアプリ(LIFFアプリ)をLINE内で起動すると、LINEのユーザーIDなどをLINEプラットフォームから取得できます。LIFFアプリではこれらを利用して、ユーザー情報を活用した機能を提供したり、ユーザーの代わりにメッセージを送信したりできます。
とあります。
使い方としてはまずLINEグループにline://app/…のようなURLを貼り付けます。
ユーザーがそのURLをLINE上でクリックすると開発したアプリケーションが起動し、LINEの情報を用いてログイン処理が行われユーザー情報を使用することができます。
なのでログイン処理等を実装せずにユーザー認証が行われ、ユーザー情報を取得することができます。
LIFFの凄いところはアプリケーション側でユーザ、グループ設定をしなくてもLIFFのAPIを叩くだけでそれらの情報を取得することができます。
UNOであればグループ上でアプリリンクを踏んで起動させるだけでそのグループメンバーでUNOが遊べます。
LINEはほとんどの日本人が使っているサービス(日本でのユーザー数8100万人)なのでその上で起動できるアプリはめっちゃ様々なところで使うことができますよね。いろんなことができそうです。
それらのAPI自体は無料で誰でも利用できるのでみなさんでもLIFF使って開発することができます!!!
GeoLocationアプリについても詳しく説明します。
GeoLocationアプリはアプリを起動すると行きたい店をキーワードで検索します。
そうするとメンバーの行きたい店、メンバーの現在位置が一つのマップ上にプロットされている画面が出ます。
メンバーはその中で店の詳細、評価、各メンバーとの距離などの情報をもとに行きたい店に投票します。
その投票を集計し、最終的にメンバーでどの店に行きたいのかを決定する。と言ったアプリです。
このアプリのポイントは離れているユーザーがより手軽に行く店を決定できるところです。なかなか決めづらい店の決定をアプリ側がサポートして解決することが目標でした。
現在位置情報取得にはGeoLocationAPIと呼ばれるHTML5に標準で備わっているAPIがあるのでそれを使用します。
店情報の取得はGoogleMapAPI,ぐるなびAPIが提供されていました。

唐突な飯テロ。お昼は毎日弁当を提供していただきました。四種類あって超美味しかったです。
まじで美味しかった。
開発
合計三日間半で三人チームでアプリを開発することになりました、どんな風に開発していったのかを書いていきます!
開発の流れ
開発の流れは以下のように進んでいきました。
-
要件を決める[必要なページ、機能]
この三つのステップに分けました。
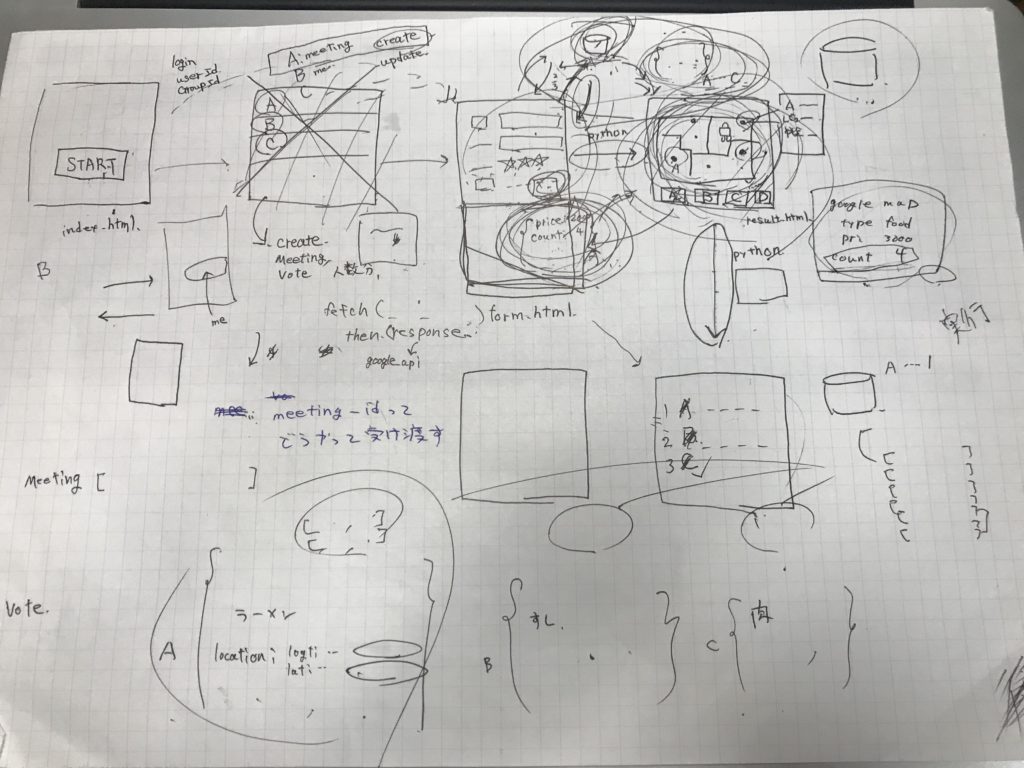
GeoLocatinには社員の方が作ったサンプルアプリが存在しなかったので、まず要件を決める段階では、どのページが必要なのか、それぞれのページがどんな機能を持っているのかを決定し、全体的にアプリケーションがどういう風に動いて目的を達成するのかを共有しました。

こんな感じで紙で全体の流れを共有して何が必要なのかを話し合いました。今見ると汚いですね。
この段階では
-
複数人が参加できる
-
検索フォームに条件を入れて検索することができる
-
複数人の検索結果と現在位置をマップに描画できる
-
それらの候補の場所からどの店がいいのかを投票できる
-
投票結果を集計して最終的に行く場所を決定する
この機能が必要であることがわかりました。
この機能からデータベース設計をしていくのが一般的ですが、まだ基本的な機能であるGoogleMapAPIを用いた検索、マップに描画、フロントとサーバーのやりとりなどが不明瞭だったため、まず一人で検索、マップに描画といった一連の流れを完結させることを目標に進めることにしました。
-
一人で動くアプリを作る
一人で動くアプリを作る際はデータをサーバーサイドに送る必要がないため、フロント側で完結します。
なので必要な処理としては
-
ページの作成
-
GoogleMapAPIでの検索、描画
-
現在位置の取得
がありました。現在位置の取得はGeoLocationAPIと呼ばれるAPIが存在するのでそちらを使って取得します。
僕はページをbootstrap使っておしゃれにしつつHTML書いていきました。そしてそれらの機能を組み合わせ一人で大まかに動くアプリを作ったのが三日目昼頃でした。
この間から嫌な予感がしていました、、、
-
複数人で動くアプリを作る
一人で動くアプリが作れたのでこれから機能を拡張し複数人で動くアプリを作っていくのですが、残された時間が合計二日弱しかありませんでした。複数人での検索、投票機能を実現させるためにはデータベースに各々の情報を保存し、API経由で取得できる必要があります。なので
-
要件の再定義
-
DB設計
-
API設計
-
ゴリゴリにコードを書く
といったことが必要です。
要件の再定義とは、複数人で投票する場合に問題になってくる箇所を確認し方法を決定することです。例えばグループ内で行く場所を決めるときにはグループメンバー全員がいかない場合も当然考えられます。
そのときにどうやって参加する人数を絞り込むのかなどです。
制限時間を設けてその間に入ってきた人を参加人数とするのか、初めに集まりを企画した人が参加するメンバーを指定するのかで必要なページ、テーブルカラムを変更しなければいけません。
そういった部分のすり合わせはまだ出来ていなかったのでここでする必要がありました。
そして詰めた要件をもとにDB設計、API設計をしていきます。
設計なんてかっこいい言葉使っていますが、僕が必要だなと思ったカラム、APIを書き出してそれをポンポン追加していくだけです。
ここもみんなと相談して決められれば良かったのですがサーバーサイドを触る人間が僕しかいなかったのでもうオレオレ設計で行ってしまいました。
このため後でフロントと連携するときにAPIの仕様の共有ができていかなくて時間を取ってしまいました。
諸々決めてコードを書いていっていたのですが、この時点で最終日に突入しました。
最終日は発表スライドの準備もあるため、朝の時間しか開発する時間がありません。
以前から薄々は感じていたのですが、あれ?無理じゃん。。。ってなりました。。。
そもそも二日弱でAPI側を完成させるという想定が間違っていたことは間違いないです。だけど時間ないし、、、僕たちのスペック不足でした。
時間は巻き戻せないので、既に完成していた一人用のアプリのブラッシュアップをして発表に臨みました。
辛かった点
-
読まないといけないドキュメントの量が多い
-
チーム開発難しい、、、
-
時間がない、、、
ここら辺が辛かったです。
まず読まないといけないドキュメントの量がかなり多かったです。
GoogleMapAPI,
pythonサーバーであるpyramid,python でのORMを提供しているライブラリSQLAlchemy,
LIFF SDK Documentなどです。
特にSQLAlchemyは日本語ブログとかもほとんどなかったので英語のドキュメントを読まなければならず苦戦しました。
ここら辺を1から読んでいかないといけなかったのでそれぞれ役割分担をしっかりして担当箇所を決められればよかったのですが、チーム開発あまりうまくいきませんでした。
様々なことをシステム化せずに進めてしまいました。まあ三日半なので仕方ない部分もありますが、、、純粋に時間もなかったです、これも他のチームも皆同じなので文句は言えないですが。
あとは新しい環境特有のデバッグのし辛さなどもありました。
環境構築にはdocker,kubernetes,社内サーバーを使っていたのでデバッグもリモートサーバー上で行います。なのでlogの出し方などが上手いこといかなくてそういった面でも時間を使ってしまいました。
いつも使っているrails、Laravelなどを使えばそこらへんは簡単にいくのですが、メンバーの使っている技術なども違いますし難しいところですね。
成果発表
最後は開発内容をスライドにまとめ、10分で全体に発表します。その後聴講者から質問、フィードバックがあります。
聴講者にはLINEの上級執行役員(強そう)の方なども参加すると聞いていたので緊張しました。しかし和気藹々とした雰囲気の中で発表は進みました。
僕たちの発表ではサンプルスライドをお手本にして問題提起、フロント、サーバーサイドの詳細を説明しました。そして最後に一人でしか使えない寂しい店投票アプリだと伝えました笑。
そしてそのデモ画面を移しどんな動作をするのかを説明しました。特に何事もなく終わって良かったです。
成果発表では他の班の発表も聞くことができました。印象に残っているのはAkinatorチームです。
事前に作られていたサンプルアプリでは質問に答えることでLINEキャラクターを当てることができる仕様だったのですが、そこを改良してポケモンを答えることができるアプリを開発していました、凄い!
カントー地方のポケモン151匹を質問に答えることで当ててくれるらしいです。答えが出るとポケモンの画像と鳴き声が出る嬉しい仕様でした。
質問でポケモンを絞っていく方法は決定木を使っているそうです。僕は機械学習は本格的に実装したことがないのでどんなコードになっているのかは興味があります。
しかし151匹を分類すると情報量が足りてなくて同じと判断されるポケモンがいるらしいです笑 ピッピとプリンは色、大きさ、タイプなどの観点から情報が全部同じなため判断することができないそうです。
同じLIFF上のアプリでも技術の種類によっては全然違うアプリケーションができて面白いなと感じました。UNO、ToDoもそれぞれの頑張っていたポイントがあり興味深く聞くことができました。ToDoチームはCSSを午前3時までゴリゴリに書いていた人がいてパッションを見せてくれました。
最後は社員の方、インターン生交えての懇親会がありました。そこでも色々な方と話すことができて貴重な体験になりました。LINE KYOTOは本当にフラットな組織で皆自然体でいるのですごく居心地が良かったです。
後お土産もらいました!!!Tシャツとかです。渡された紙袋もLINEキャラがいて手がこんでるなーと思いました。

LINEインターンTシャツ、着るタイミングがわからない
そんなこんなで僕の五日間のインターンは終わりました。色々難しい部分もありましたが、全体的にはすごく楽しかったです!
機会を与えてくれてLINEの皆様には本当に感謝しています。
まとめ
インターンで学んだこと
-
できることの引き出しは知識できまる
-
チーム開発の重要性
-
技術的な問題にチャレンジする
この三つを学びました。
一つ目は知識、引き出しの重要性です。
今回では様々なアプリケーションをWebの知識を使って実装するインターンでした。
UNO,GeoLocation、Akinatorなどはこれまで自作してきたSNS風アプリとは趣向が違っていて面白かったです。
Webアプリの土台に機械学習、LIFF SDKなどの新しい知識を乗せることでできることはもっと増えるんだなと感じました。
だからこそ、今の知識で止まるのではなく、もっと様々な分野の技術に興味を持ってキャッチアップしていくことも重要だなと感じました。
二つ目はチーム開発の重要性です。今回のアプリはチームとの協力が必須でした。
しかし完璧にチームとして機能できなかったことが悔やまれます。実際の現場でも必ずチームで行動します。
それぞれの得意領域を組み合わせて1 + 1 が3にも4にもなるチームを作ることが求められます。
しかし僕たちのチームは足し合わせて3になるどころか2.4くらいにしかならなかった気がします笑。
なのでしっかりとチーム連携の重要性を意識してこれからの開発に取り組みたいなと感じました。
三つ目は技術的な問題にチャレンジすることです。
インターン中によく社員の方から言われたのはチャレンジという単語でした。
実際の仕事の現場でも初めてやること、理解していない領域の技術を使うことがよくあるそうです。
そこから逃げずにチャレンジしていくことがLINEの社員として求められていることである。とおっしゃっていました。
今は知らないことが多すぎるのでチャレンジという単語はあまり意識していないのですが、これから開発の精度が高まっていくにつれて難しい問題に直面することもあると思います、その時にこの経験を思い出してチャレンジしていきたいです。
LINEインターンのお勧めのポイント
最後にLINEインターンのお勧めのポイントを伝えてポイント稼ぎみなさんのこれからに役立てていただければ幸いです。
-
LINEの現場の雰囲気が知れる
-
社員、役員と話す機会がある
-
単純に楽しい!!!
来年もやるそうなのでみなさんぜひ参加してみてください!すごく楽しいですよ!
長文でしたが、読んでいただいてありがとうございました。
何か得たものがあれば幸いです。
来週はYahoo!大阪オフィスでインターン、再来週はAiBiC Spiralと呼ばれるデータサイエンティスト用の集中講座があります。
色々盛りだくさんでやることいっぱいありますが糧にして頑張っていきます!!!
そちらの方も終わったら記事書いて共有する予定です!ぜひお楽しみに


